
Cara Mudah Membuat Rating Bintang Rich Snippets di Blog
Cara Mudah Membuat Rating Bintang Rich Snippets di Blog - Sudah lama rasanya tidak update tutorial blog, malam ini saya ingin berbagi kepada sobat-sobat semua tentang Cara Mudah Membuat Rating Bintang Rich Snippets di hasil pencarian / search Google. Sebenarnya sudah banyak Blog yang membahas tentang memasang Rating Bintang atau yang lebih populer dengan sebutan Rich Snippets di Blog. Jadi tidak ada salahnya bila saya pun ingin berbagi kepada sobat semua.
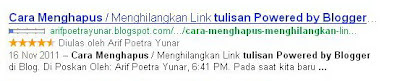
Sebelum sobat Membuat Rating Bintang atau Rich Snippet, terlebih dahulu sobat mengetaui Apa itu Rich Snippet? arti dari Rich Snippet itu sendiri adalah data tambahan dari blog atau postingan sobat yang akan ikut ditampilkan pada halaman hasil pencarian / search Google (SERP). Berbagai data dari hasil mesin pencarian yang bisa dimasukkan seperti rating bintang(stars), vote, author, tanggal, dan banyak masih banyak lagi. Untuk lebih jelasnya silahkan sobat lihat SS dibawah ini:
Nah, bila sobat tertarik ingin membuat Rating Bintang atau Rich Snippets di Blog sobat. Silahkan ikuti Langkah - langkah nya dibawah ini:Sebelum sobat Membuat Rating Bintang atau Rich Snippet, terlebih dahulu sobat mengetaui Apa itu Rich Snippet? arti dari Rich Snippet itu sendiri adalah data tambahan dari blog atau postingan sobat yang akan ikut ditampilkan pada halaman hasil pencarian / search Google (SERP). Berbagai data dari hasil mesin pencarian yang bisa dimasukkan seperti rating bintang(stars), vote, author, tanggal, dan banyak masih banyak lagi. Untuk lebih jelasnya silahkan sobat lihat SS dibawah ini:
- Syarat utama untuk membuat Rating Bintang atau Rich Snippets ini, terlebih dahulu sobat harus mempunyai account Google+, untuk cara membuat account Google+, silahkan sobat baca postingan saya sebelumnya mengenai Cara Daftar Google Plus +,
- Selanjutnya menghubungkan page google+ dengan Blog sobat, Caranya: Tambahkan code berikut tepat dibawah code <head>
Nb: Untuk code berwarna biru diatas, ganti dengan code halaman google+ sobat, caranya: Buka account google+ sobat, kemudian lihat addres bar di browser sobat, supaya lebih jelasnya, silahkan sobat lihat SS dibawah ini:
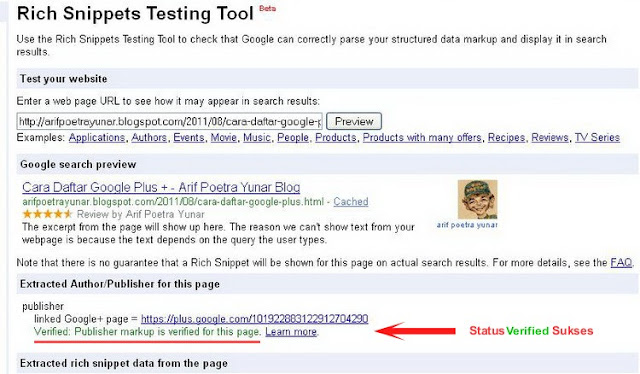
- Setelah sobat selesai melakukan dua cara diatas, silahkan cek salah satu link postingan blog sobat di Rich Snippets Testing Tools. Bila status data "Publisher" sudah ter "Verified", berarti sobat bisa lanjut ke tahap selanjutnya.
Langkah selanjutnya, Cara Mudah Membuat Rating Bintang Rich Snippets di Blog:
1. Buka Tab Rancangan, kemudian klik Edit HTML, untuk berjaga-jaga agar tidak terjadi hal yang tidak diinginkan ada baiknya bila sobat BackUp Template terlebih dahulu. setelah selesai BackUp Template, beri tanda centang padaExpand Template Widget
2. Masukkan kode dibawah ini setelah tag <body> :
<div>Kemudian cari code </body> letakkan kode dibawah ini sebelum tag </body>
<div itemscope='' itemtype='http://data-vocabulary.org/Review'>
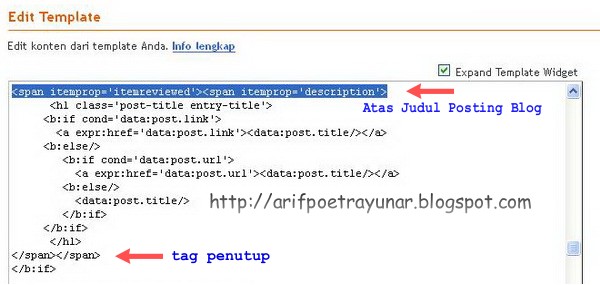
</div></div>3. Masih pada edit HTML Template, cari kode Judul Postingan sobat, karena blog ini menggunakan tag h1 sebagai judul posting, maka bentuk kodenya kurang lebih seperti SS dibawah ini:
Tambahkan kode di bawah ini di Atas Judul Posting Blog:
<span itemprop='itemreviewed'><span itemprop='description'>Nb: Setiap Template pasti berbeda-beda kode Judul Posting seperti tag h1, h2, dan h3, jadi sesuaikan dengan tag Judul Posting Blog sobat.
Judul Posting Blog
</span></span>
4. Selanjutnya mencari kode Author untuk Rich Snippets, biasanya kode Post Author di tuliskan seperti ini, "posted by..." , "dipost kan oleh..." , dll. Cari kode HTML untuk Post Author, contoh kode HTML untuk Post Author di template blog ini kurang lebih seperti ini <data:post.author/>.
Setelah ketemu kode post author <data:post.author/>, tambahkan kode untuk rich snippets nya menjadi
<span itemprop='reviewer'><data:post.author/></span>
5. Memasang Jumlah Rating Bintang Rich Snippet.
sekarang saatnya sobat Memasang Jumlah Rating Bintang Rich Snippet di Blogger dari rentang 1 - 5 (sesuai jumlah bintang yang sobat inginkan).
Ada 2 cara untuk memasang jumlah rating bintang rich snippets ini.
- Cara Manual: tambahkan kode Rating: <span itemprop="rating">4.5</span> di akhir posting sobat sebelum mem-publish postingan.
- Cara ini menurut saya lebih mempermudah sobat tanpa harus menambahkan kode secara manual, sobat simpan saja kode tersebut ke "Template Entri", agar setiap kita ingin posting, kita bisa memasukkan nilai rating saat itu juga. Caranya sebagai berikut: Pertama-tama sobat masuk ke Dashboard Blogspot. Pilih tab Setting atau Setelan kemudian klik tab Format. Lihat paling bawah ada tulisan "Entry Template / Templat Entri" Tambahkan kode rich snippet ini: Rating: <span itemprop="rating">4.5</span>
- Simpan setelan / Save
Nb: Setiap kamu membuat postingan, ubah angka "4.5" tersebut sesuai keinginan. Jumlah pada rating ini adalah jumlah bintang yang akan ditampilkan di hasil pencarian (SERP), dengan nilai terendah adalah "0.5" hingga tertinggi adalah "5".
6. Setelah semuanya selesai, jangan lupa untuk mengecek di Rich Snippets Testing Tools, untuk mengetahui apakah rating bintang atau rich snippets yang telah sobat pasang pada blog, bekerja dengan baik.
Gimana? sangat mudah bukan Cara Mudah Membuat Rating Bintang Rich Snippets di Blog..!!!
Bila ada kesulitan, jangan sungkan untuk bertanya di kolom komentar yah sob... Jangan lupa dukung saya di kontes Ultrabook Notebook Tipis Harga Murah Terbaik.
Semoga postingan ini bermanfaat....

Cara Mudah Membuat Rating Bintang Rich Snippets di Blog
Anda sedang membaca artikel : Cara Mudah Membuat Rating Bintang Rich Snippets di Blog dengan url
http://arifpoetrayunar.blogspot.com/2012/02/cara-mudah-membuat-rating-bintang-rich.html





{ 73 komentar to : Cara Mudah Membuat Rating Bintang Rich Snippets di Blog | Skip to Comment }
mantap dah oh iya kang terimakasih ya link's in ya kawan :) berkat kalian blog saya dapat page rank 2 :) oh ya dukung artikel saya ya UEFA EURO 2012 BERTARUH DI 12BET thankyou sebelumnya :D salam blogger
@Deny Kurniawan: Ok sob :D
bro body diblog ane nggk ada...tolong pnjelASANNYA
@obetcool: masa sob? setiap template yg ane tau, pasti mempunyai tag body.. cb di periksa kembali sob..
sob kok ane masang rich snippet eror dah gak bisa-bisa gimana tuh ???
@Deny Kurniawan: Eror dimananya sob? mungkin ane bisa bantu..
ane juga dapat eror gan
nih ss nya
http://oi40.tinypic.com/e06e4h.jpg
bantuin ya gan
@Novendi Rihsan: klu error nya begitu, berarti akun google plus agan, belum terhubung dengan blog agan,
cara nya masuk akun google plus agan, kemudian klik profile, disamping kanan profil masukan kontributor untuk blog agan,
biar lebih jelas , agan bisa melihat contoh kontributor blog ini di akun google plus saya, nih linknya
https://plus.google.com/101922883122912704290/about
banyak sob, tuh pas dah selsesai semua gak muncul bintang nya... padahal udah 3 hari tetep gak muncul...
@Deny Kurniawan: pass ane cek blog sobat, ternyata akun google+ sama blog sobat belum terhubung, cara untuk menghubungkan akun google+ dengan blog, sudah saya jelaskan di jawaban sobat @Novendi Rihsan diatas, coba sobat ikutin langkah yg saya kasih seperti jawaban diatas..
semoga membantu...
makasih mas infonya, akhirnya nemu di sini..
uda saya hubungkan bang,
terus dapat eror seperti ini
http://oi39.tinypic.com/oswwo8.jpg
Yes, akhirnya berhasil. ngomong2, hasil akan tampak di search engine setelah berapa lama Mas?
@maskun: biasa nya 3hr rich snippets udh bisa tampil di blog sobat..
bang ko g jadi ya padahal semuanya udah bener lho langkah langkahnya
Mas, pas tak cek sudah verified. tapi di bawahnya masih ada tulisan Warning. Seperti digambar ini: http://tinypic.com/r/212bbpv/5
Kenapa, ya?
@maskun: untuk cara untuk mengatasi permasalahan tentang: Missing required field "updated" dan Warning: Missing required hCard "author". Dengan cara menambah meta data berikut:
<div class='vcard' id='hcard- Nama sobat'>
<span class='fn n'>
<span class='given-name'>Posted by: nama sobat</span>
</span>
</div>
<a class='updated' href=' http://namablog.blogspot.com/ ' rel='bookmark'> namablog, </a> Updated at: <abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr>
langkah pertama:
Masuk ke dashboard blogger sobat, tab 'desain' klik, klik tab 'edit HTML', jangan lupa untuk mencentang 'Expand Template Widget', untuk keselamatan ane sarankan sobat untuk "Download Full Template" pertama dan menyimpan template Anda ke hard disk Anda.
langkah kedua
Cari kode dibawah ini:
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
Langkah ketiga
Memasukan kode meta data diatas tadi di antara kede yang tadi kita cari dan menjadi seperti ini,
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<div class='vcard' id='hcard- Nama sobat'>
<span class='fn n'>
<span class='given-name'>Posted by: nama sobat</span>
</span>
</div>
<a class='updated' href=' http://namablog.blogspot.com/ ' rel='bookmark'> namablog, </a> Updated at: <abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
Nah sekarang simpan template dan cek kembali di "Google Webmaster Tools - Rich Snippets Testing tool" dan lihat hasilnya.
gan blog ane dah terverivikasi sepenuhnya tapi masih ada eror seperti ini
http://oi40.tinypic.com/24ecoc5.jpg
ane dah ikuti langkah agan yg berikan kpd maskun tpi ttp jg ada eror kalau berkena nih tema ane ,bantuin ya gan kalau bisa ane isiin pulsa 5 rbu terimakasih
nih tema ane
http://tinypaste.com/5dd037fb
@Novendi Rihsan: insyallah nanti saya coba bantu sob..
udah saya coba bisa gan thanks yaa ,no agan brp biar tak isiin pulsa hehehe ,bintang nya kapan muncul tuh yaa?? ,apa post ane sebelum nya harus ditambahin Rating nya juga
atau memang langsung muncul?
o iya agan tau ga cara buat widget popular post seperti ini http://perception-theme.blogspot.com/ ??
@Novendi Rihsan: harus di tambahin code Rating: <span itemprop="rating">4.5</span> secara manual di setiap posting agar bintang nya muncul, tp klu mau otomatis , selipkan saja code tersebut di edit HTML template sobat.
udah bisa sob thanks ya..
no hp nya brp?
@Novendi Rihsan: sama2 sob, membantu sesama blogger akan terasa lebih bersahabat :D
gan kenapa ya belum muncul bintang nya ? padahal udah sukses
@J-Ris-Man: pada akhir posting, jangan lupa tuk menambahkan code
Rating: <span itemprop="rating">4.5</span>
@MIFTAH: untuk mengatasi Warning: Missing required field "updated" dan Missing required hCard "author", sudah saya jawab di pertanyaan maskun di atas sob.. silahkan dibaca kembali..
semoga membantu.
nice info sobat, thanks udah berbagi.
kalau boleh izinkan ane copy untuk pertinggal di blog ane...!
kalau di izinkan mohon infonya sob ke Blog ane.
Thanaks!
@Irwan Saputra: silahkan sob, dengan senang hati, jikalau tidak keberatan sertakan link sumber, terima kasih..
Gan numpang nanya gan , manfaat dari ranting snipet tu apa gan ?? pengaruh sama seo gak gan ?? maklum gan masih newbe thanks......
@HENGKI: maanfaat dari rating bintang itu sebenarnya banyak banget sob, terkadang para pengguna internet lebih menyukai tampilan yang berbeda di hasil pencarian, dengan menambahkan rating bintang / rich snippets di blog atau website, jumlah visitor akan semakin meningkat.
gan saya mau nanya ni, ko di blog saya yang satunya lagi gx ada body template yang saya pake template bawaan dari blogger gan ?
nice share sob... salam kenal ya.
duh gagal terus nih..... kok udah coba langkah2 di atas.. masi ga nongol yah di webmaster tool rich nya..
@SDF-TYU-JKL-VBN: mungkin masih ada yang salah dalam penempatan kodenya, ikuti langkah langkah diatas pasti bisa sob, semoga membantu..
@Jahus Jarzani: untuk tahap terakhir, tambahkan kode
Rating: <span itemprop="rating">4.5</span>
pada edit HTML posting..
semoga membantu..
gan, sama nih pertanyaannya, saya belum bisa ngilangin ini --> Warning: Missing required field "updated"
terus kalau ngikutin cara agan diatas, tulisan div style='clear: both;'/>
@Albab Alpachino: memang sob, kode pada template blog itu berbeda beda, jadi tidak semua nya sama, inti nya pasang kode Dibagian "template" >> "edit HTML" centeng "Expand Widget Templates". Dan tambahkan kode berikut setelah kode pemanggil tgl posting (kurang lebih kayak gini : <data:post.dateHeader/>) :
<data:post.timestamp/> atau biar lebih meyakinkan tambah saja semua kode yang ada dibawah :
<abbr class='updated published' expr:title='data:post.timestampISO8601'>
<data:post.timestamp/>
</abbr>
semoga membantu.
terimakasih kakak tutorialnya sudah saya terapkan dan semoga bisa berhasil
trims sob atas semua sarannya,cara sobat telah berhasil di blog toko online istri ane,setelah 5 hari tidak tampil rating bintang dan (Warning: Missing required field "updated")telah teratasi,maju terus sob,share ilmunya dua jempol untuk sob Arif
Terima kasih untuk informasinya gan
mantap infonya gan kunjungi balik ya gan ke blog ane http://www-mp4.blogspot.com
Om kok saya error kayak gini ya :bingung
http://cdn-u.kaskus.us/72/3kvhsfpo.jpg
Kasih solusinya ya om :D
@WebAwang: klu errornya disitu, biasanya dikarenakan author profile blog sobat belum terhubung ke profile google+,
untuk menghilangkan error tersebut, coba sobat search di google tentang cara menampilkan foto profile google+ di hasil pencarian google. dengan menerapkan author profile google+ di blog, pasti error tersebut bakal hilang.
semoga membantu.
Terima Kasih om, akan saya laksanakan :army
makasih infonya sangat bermanfaat sekali
dari dulu saya ga pernah berhasil memasang rating snippets, masalah yg paling mendasar adalah pada template saya tidak ada kode <body> walaupun kita bikin template tidak pernah diedit sekalipun. (saya pake template awesome dengan warna dasar hitam.dan kayaknya semua template bawaan blogger yg sekarang tidak ada kode <body> . mgkin bs agan check kalo kurang yakin) lalu dimana saya harus meletakkan kode yg di sebutkan td jika tidak terdapat kode <body> di template saya?
punya saya kok yang muncul cuma rating bintangnya saja ya mas
fotonya kok tidak keluar ya
salam kenal
salam sukses..
om arif..untuk blog saya kan tidak ada kode seperti di atas ya, mungkin krn adanya kode2 tambahan sehingga hilang/terganti, nah caranya selain itu katanya ada dua tuh...
saya tertarik dengan yang cara ke 2, apakah setelah tersimpannya kode: ini setiap kali saya posting mesti di rubah tuh angka 4.5, atau dengan cara seperti biasa langsung posting saja dan tidak perlu lagi merubah sesuatunya akan muncul gk tuh binyang kejoranya?
mas urutannya dah di lakuin semua dan udah beres tapi di cari di search engine bintangnya ga muncul padahal dah ada 2 yg klik g+ gimana tuh, help miau donk
skalian promo blog baru neh hi.hi.hi. http://pelet-mimpi-basah.blogspot.com pada main ya
Ini saya kesusahan karena settingan blogger baru dan sangat berbeda dengan yang anda lakukan . tolong dibantu cara memasukkan iklan di blog?
kenapa punya saya gak muncul ya gan? apa ada yang salah apa?
Mantap tutorial-nya.untuk tag h itu kadang beda-beda tergantung templete. ada yang mengunakan tag h1, ada yang tag h2 dan ada yang tag h3. kata kunci-nya cuma terletak di "post-title entry-title" dan mirip seperti itulah kira-kira jika ingin mencari di templete masing-masing, tutorial-nya sudah sangat jelas mas, cuma sipembaca perlu merenung dulu biar paham. salam dari bloger pemula mas..
Aku juga dah pasang rating bintang ini tapi nggak muncul juga ampe sekarang :(
like it
http://belajarbisnisbriliant.blogspot.com/
Keren juga, jadi kliatan profesional.. gan kalo untuk nampilin gambar author di SERP google gimana ya? ditunggu infonya yakh.. trima kasih (oni zamroni)
lama tak berkunjung ke blog ente gan arief ,, masih ingat gak ma blog saya yg kutas-s[.]blogspot.com sekarang blog tu dah saya jual :(
ijin bookmark blognya gan ... keren !!! :d
gan ane udah coba..tapi ketika ane tes Structured Data Testing Tool, tertulis Author Unverified, gmana tuh gan, help me
@Ryshuke Nathan: ane cek blog sobat di Structured Data Testing Tool status nya sudah verified gan.
Thank Infonya sob, cuman diblog saya tidak ada kode body, mohon pencerahan, makasih sebelumnya.
ok gan<sya siap mencoba
wah keren gan,,, thx ya info nya??
saya juga sudah pasang gan, dan lumayan dapat memberikan keunikan tersendiri pada hasil SERP google hehe
makasih infonya :)
gan buat yang nomor 5 ga ketemu caranya ,,, cek punya saya ya gan quantum-dui.blogspot.com
Thanks Mas tutorialnya, berhasil diterapin di blog saya.
mantap gan sukses ^_^
thanxs infonya non
Coba dulu mas :)
mantap nih infonya,, thanks y..
Tips nya bagus gank dilengkapi tutorial yang berurutan...
sangat bermanfaat om.,. perlu di coba nih..
Gan klo yang sama gambar postingan ada ga..?thx
Seperti keren nih. Bisa kaya dapet rate gitu.
Makasih
Posting Komentar